Here’s a nifty trick that I like to use for certain clients who have a very clear “call to action.” Give it some pop by styling it as a button! It will appear on every page, and work wonders!
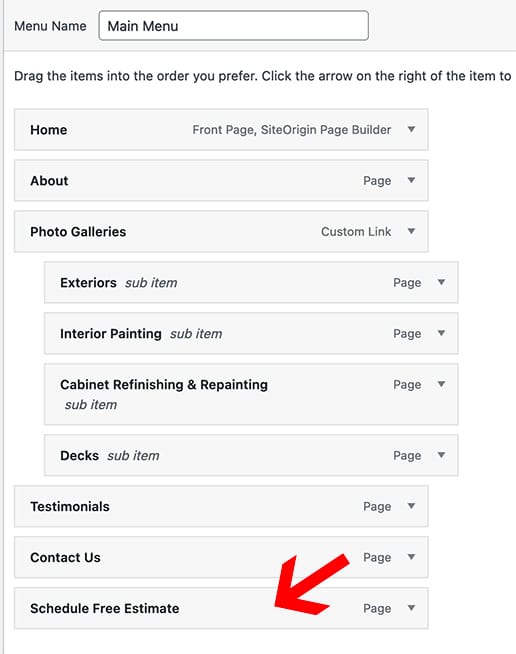
1. Add the link your WordPress menu as a regular menu item. In this case, it was the exact same page as “Contact Us!” I just changed the text.

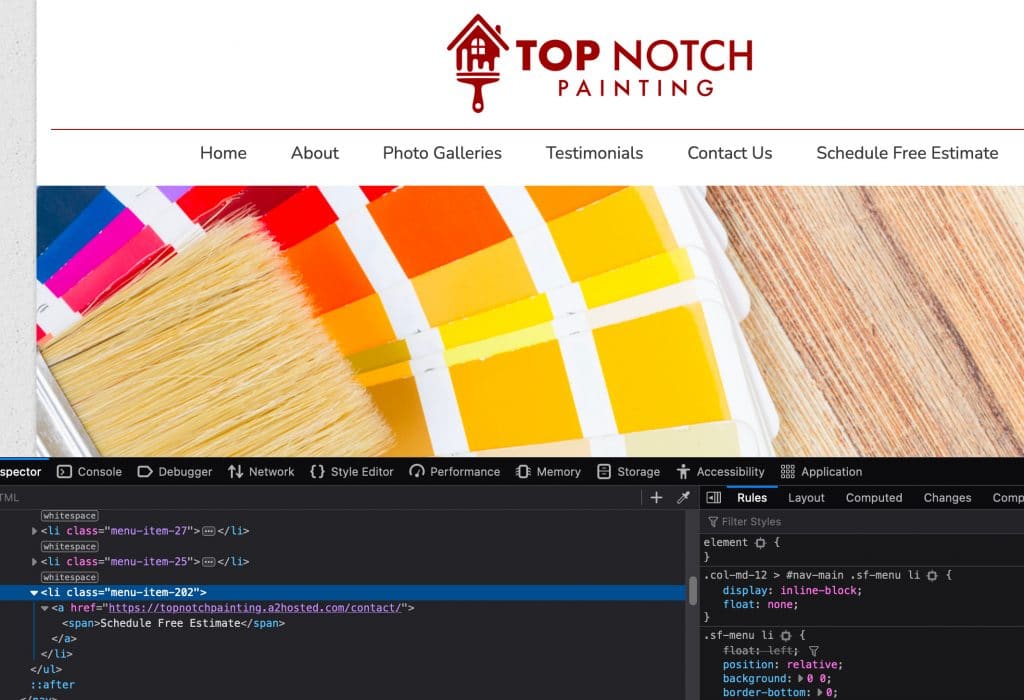
2. Go back to view your home page, right click on the menu item and choose Inspect Element. This will show you the CSS element. In my case the element is “menu-item-202”

3. Style that one element using css. Go to Appearance > Customize > Additional CSS to enter the code. Here was mine, below. Notice I used the “menu-item-202” element – yours will be different, and that’s why Step #2 is important!
li.menu-item-202 a { background: #8e0607; color:#FFF !important; border-radius:15px; }
li.menu-item-202 a:hover { background: #ccc !important; color:#000!important; border-radius:15px; }
Background is a hex code for the background color of the button. Color is the text color. Border-radius is how rounded you want the button to be.
That’s it! You will also want to check it on mobile to make sure the background color and hover background colors work for that menu, as well.
Another example from an entertainment site: