All articles written by a human.
There’s truly a simple way to copy a full page layout that you’ve created in Kadence Blocks – let’s say a complicated home page design. Here are the three steps:
1. Create the new page, either on the same site or on a different site.
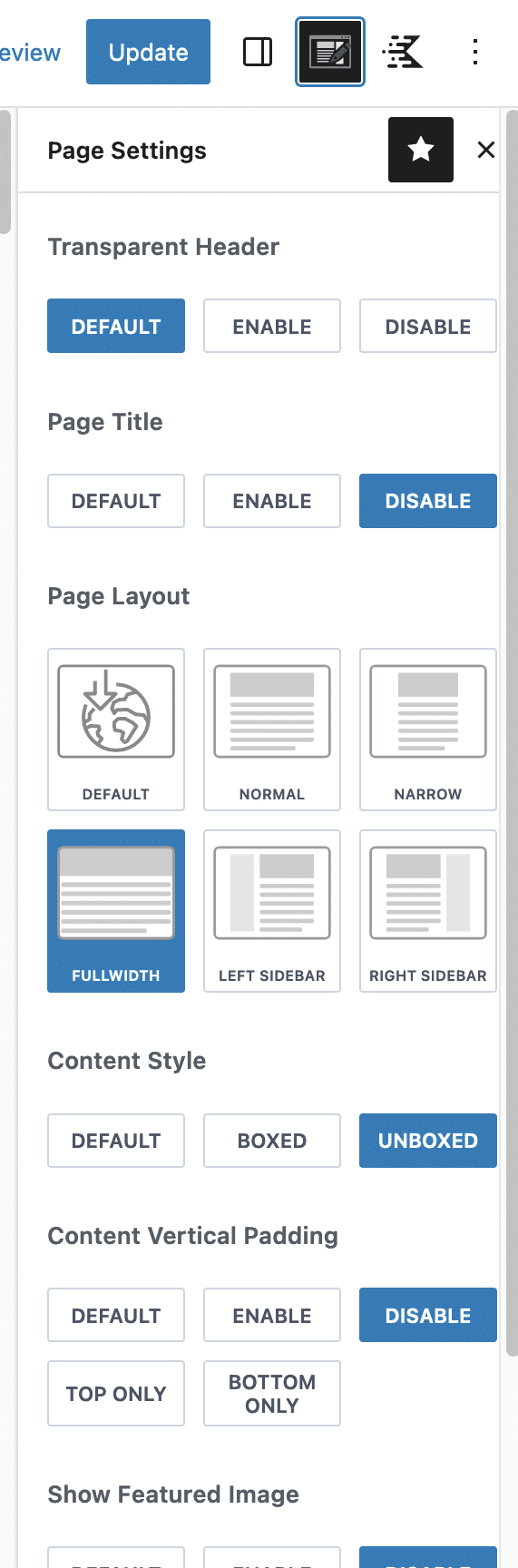
2. Edit the original page and click on PAGE SETTINGS in the upper right hand corner. Open up the new page and set all the settings to the same as the original.

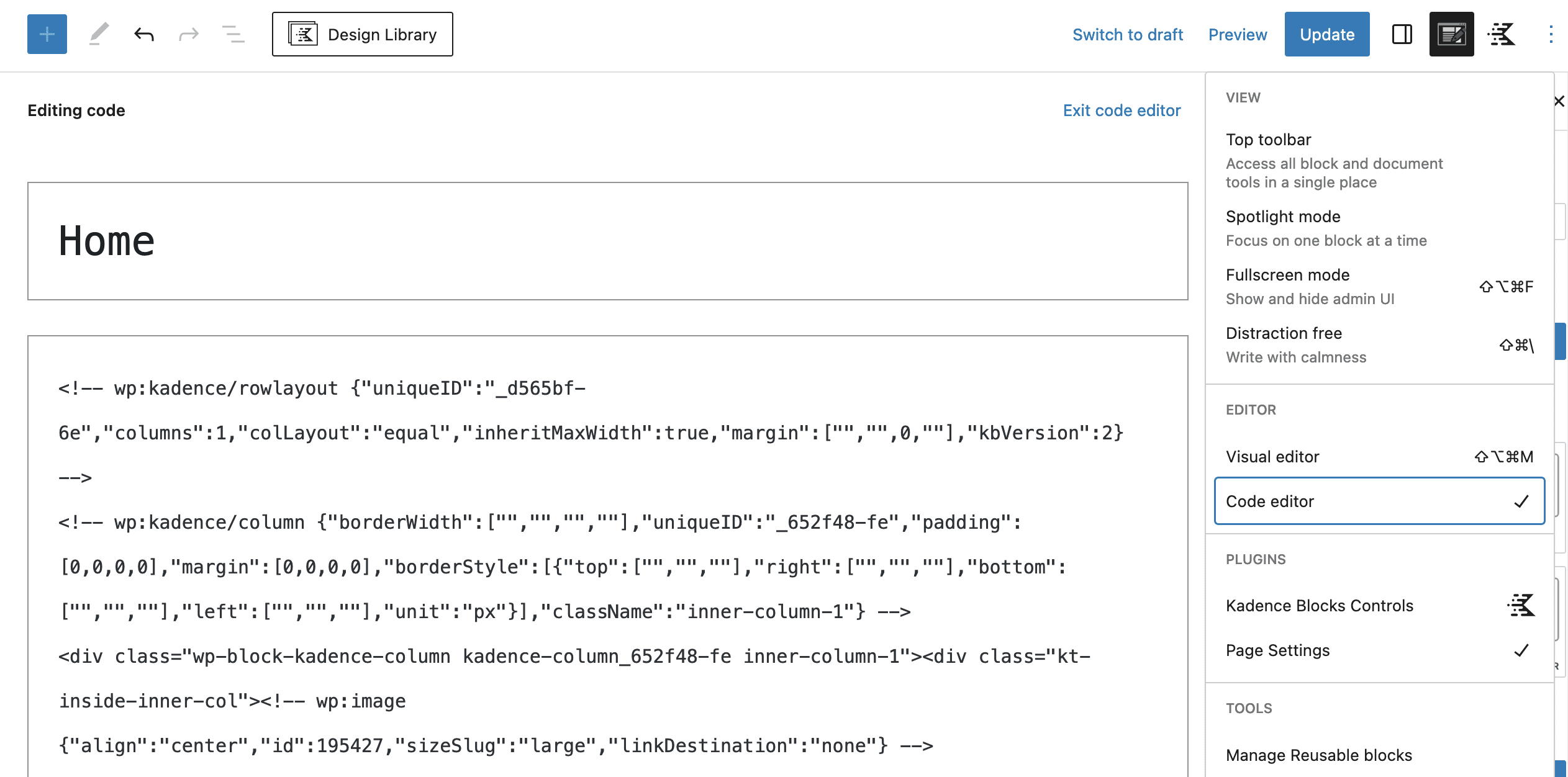
3. On both the old and new page, click the 3 dots in the upper-hand corner and choose “Code Editor.” Copy and paste the entire code from the original page to the new page. Click PUBLISH on the new page.

Some Notes:
- If you are moving the design to a new site and have image blocks, you’ll have to make sure they reference the new image url and that your images reside on the new site. All post blocks should be fine.
- If you’re migrating a site, you’ll also want to Export/Import Customizer Settings. There’s an easy plugin for that from the devs at BeaverBuilder (you don’t have to be using BeaverBuilder to use the plugin).
- Don’t forget to copy over your Custom CSS.
And that’s it! I’m really liking working with the Kadence Theme, as I’ve been using their Virtue Theme for a couple of years now. In my opinion, Kadence has the most flexible themes out there and with Kadence Blocks and CSS you can create any design you want on a site. Very happy with their support, as well.
If you need assistance with any WordPress development, need help troubleshooting, or an extra pair of eyes, contact me!